Website Accessibility – Keeping Your Business Compliant
Posted on 7th October 2021
We’ve heard the term, website accessibility, but do we really know what it is and how it impacts compliance? Well, according to W3C’s WAI (Web Accessibility Initiative), it’s making sure that websites, and their tools and technologies, are designed and coded so that people with disabilities, such as the visually impaired, can use the website. However, many websites are not accessibility compliant.
Website accessibility regulations
In September 2018, accessibility regulations became law for public sector corporations specifying that their websites and mobile apps must be accessible for all by making them ‘perceivable, operable, understandable and robust’.
To help organisations like councils, government departments and agencies, schools, colleges and universities, as well as the NHS, adapt their websites to ensure they are compliant with the regulations, W3C worked with worldwide organisations and individuals to develop the Web Content Accessibility Guidelines (WCAG). The aim is to provide a single international standard for website accessibility.
To comply with UK regulations, websites must be designed and developed in accordance with WCAG’s four accessibility principles. Known as POUR, these principles are:
Perceivable – any user of a website should be able to clearly see and read the content. This includes people who suffer from loss of vision or hearing, as well as other disabilities.
Operable – the content must be responsive and users must be able to navigate the website easily, such as using the keyboard for commands instead of using a mouse.
Understandable – the information on the website should be set up in such a way that it makes it easy to navigate, easy to use and in a language that can be easily understood by all users.
Robust – the website must be compatible with today’s technology, such assistive tools that are used by people with disabilities.
The WCAG standards have three levels, from A (which is the minimum) to AA and AAA, being the highest level. The most current edition is ‘WCAG 2.1’, but a new release due in 2021 will be ‘WCAG 2.2’.
The UK’s accessibility regulations are covered by two forms of legislation:
The Equality Act 2010 which covers people with visual, motor, hearing, cognitive and learning disabilities, and
The Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018.
Website developers, businesses and organisations should at least be familiar with this legislation.
Why do you need website accessibility?
There are currently 14.1 million people (22% of the population) in the UK who have a disability and many more people are living with a temporary disability. Website accessibility regulations were established to make organisations legally responsible for ensuring people with disabilities can access and use their websites and mobile apps. Whether it’s a permanent or temporary disability, they should be able to access and use a website and its functionality as a non-disabled person would.
But why should a business make sure their website abides by accessibility laws? Well, apart from the fact that every business and organisation should be anti-discriminatory and committed to ensuring they are digitally inclusive, a survey conducted in 2019 by Click-Away Pound found that businesses in the UK lost over £17 billion in sales because websites and carts were abandoned by disabled consumers who struggled to use the site or understand the content.
Another reason for complying with the accessibility regulations is brand loyalty. Nielsen’s research suggested that those with disabilities were generally more loyal to brands, shopped more frequently and also spent more money online than other customers.
How to ensure your website meets accessibility regulations?
The WCAG AA level recommends certain best practices when creating website content including:
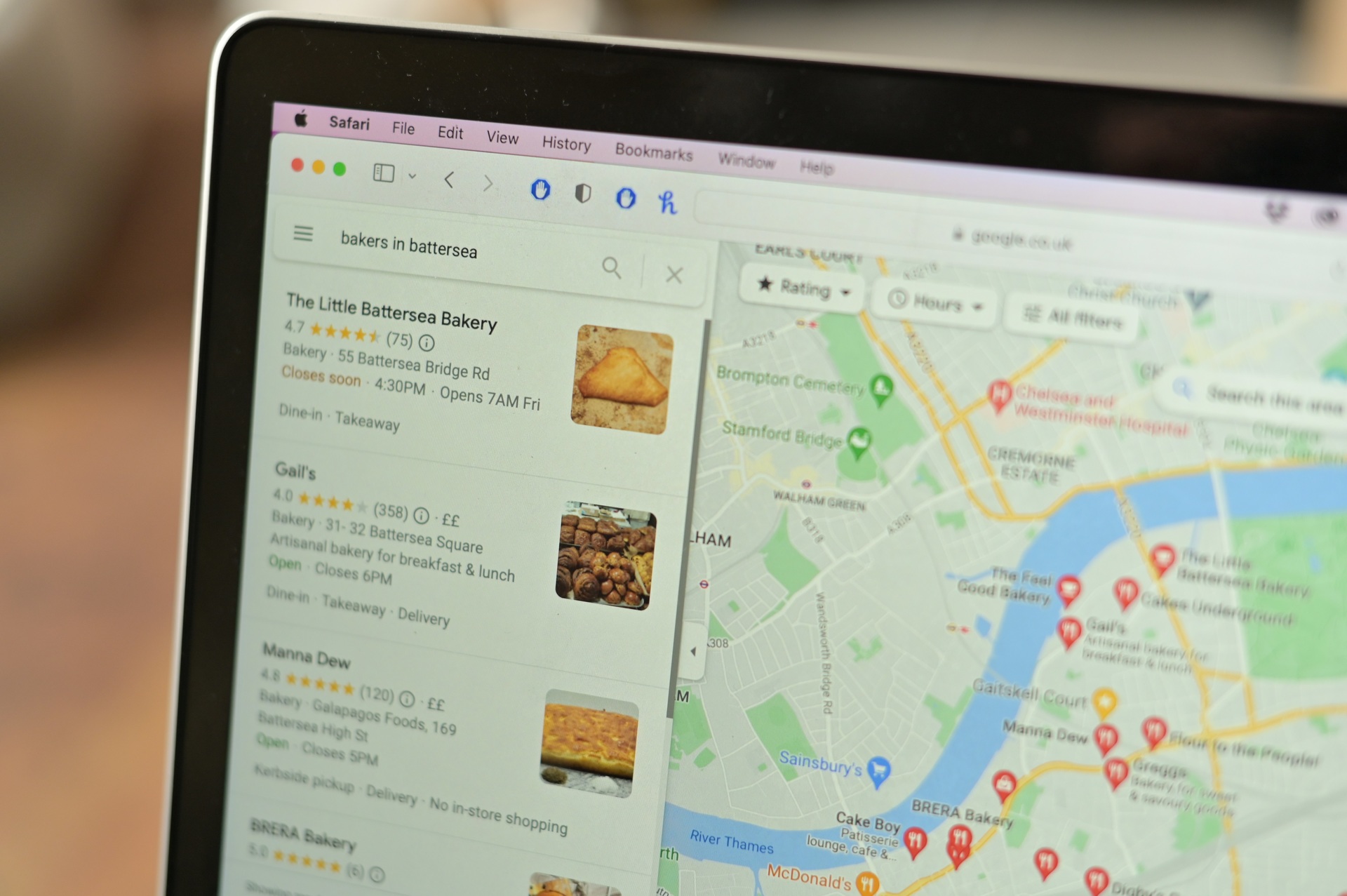
Alternative text – any images or content that is not text should have an alternative text (alt text) description, or captions, which can be read by a screen reader tool. Alt text also helps with SEO optimisation in that search engines can better understand the non-text content on your website. The same principles apply to colour (see below).
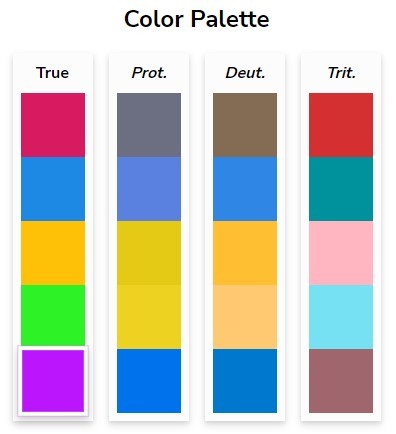
Colours and contrasts – If you’re relying on a colour to indicate a specific action or function, make sure you include alt text.
Keyboard navigation – all functionality on the website should work using just a keyboard.
Semantic markup – every website page should follow a logical structure using semantic markup. This includes all headings, lists and any structural elements which should be identifiable with H1, H2, H3, etc markups.
Tables and titles – tables holding data need additional markup, such as header cells on rows and columns, so that they can be recognised by a screen reader. The same applies to page titles, which must be informative. Again, this will help with SEO practices in that search engines will also be able to find and understand content in tables.
Instructions – if you’re adding any instructions on a website, such as a search facility, they should not rely on just sounds, shapes, or visual aspects. Add an audio description of the instruction, too.
Readability – make sure the fonts you use are accessible and readable, that the content is logically formatted with marked-up headings, is understandable and can be skimmed. In addition, if the content is zoomed in, there must be no loss of functionality for the user.
Descriptive links – make sure that all the text on links makes sense when read on its own. Generic terms, like ‘click here’, are not descriptive enough for accessible websites.
Forms – just about every website has at least one form. Make sure the dropdown lists, check boxes and text fields are labelled clearly and sufficiently to be understood by all.
Video and audio – if you’re using these mediums, include a text equivalent, such as a transcript or captions.
PDFs – make sure they are tagged correctly so they are accessible.
Skip navigation – assistive tools used by disabled people help them read online content more quickly, so include a skip navigation link that allows users to skip any elements that are repetitive.
Seizure triggers – last, but certainly not least, is avoid using any content that blinks or flashes.
For more information, download our free Accessibility guide.
it’seeze Wimbledon is a professional website design company. We ensure that every website we design and build is WCAG compliant and meets web accessibility regulations. Not sure if your website is working for you? We offer a free Website Health Check that will decipher the areas where improvements can be made. Call us today to create the website of your dreams and turn your business into a success. Contact us for more details.

The colours in the left column are the "true" colours, with the corresponding colours as a person with protanopia, deuteranopia, or tritanopia would see them. Visit https://davidmathlogic.com/colorblind for more information, and for help in choosing your colours.
Share this post: